
2024 Atlantic Hurricane Season
Interactive Article
In this project, I co-developed an interactive article with a peer. Through this project, I learned how to create scroll-synced transitions using Greensock, SVG morphing with Flubber.js, and how to handle user interaction in a complex HTML structure using CSS.

Little Minds Big Laughs
Humor Detection Research Project
In this project, I worked with a team of 4 peers to research methods to enhance humor detection in smaller-sized LLMs, such as Mistral 7B and Llama 3 8B, by incorporating context. We experiment with three approaches to providing context across two distinct humor tasks: N-Sentence context, Retrieval-Augmented Generation (RAG) context, and External Context.

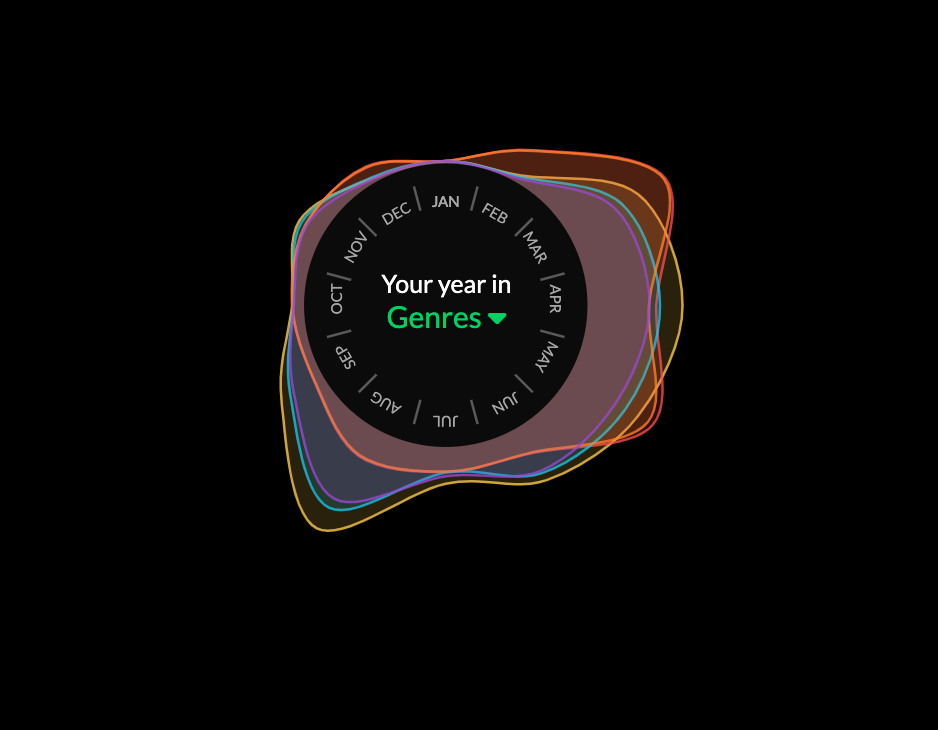
Spotify
Interactive Visualization
In this project, I developed an interactive visualization that allows users to analyze my Spotify listening data. Many of the textual elements are interactive, including the ordered list elements and the text at the center of the radial chart.

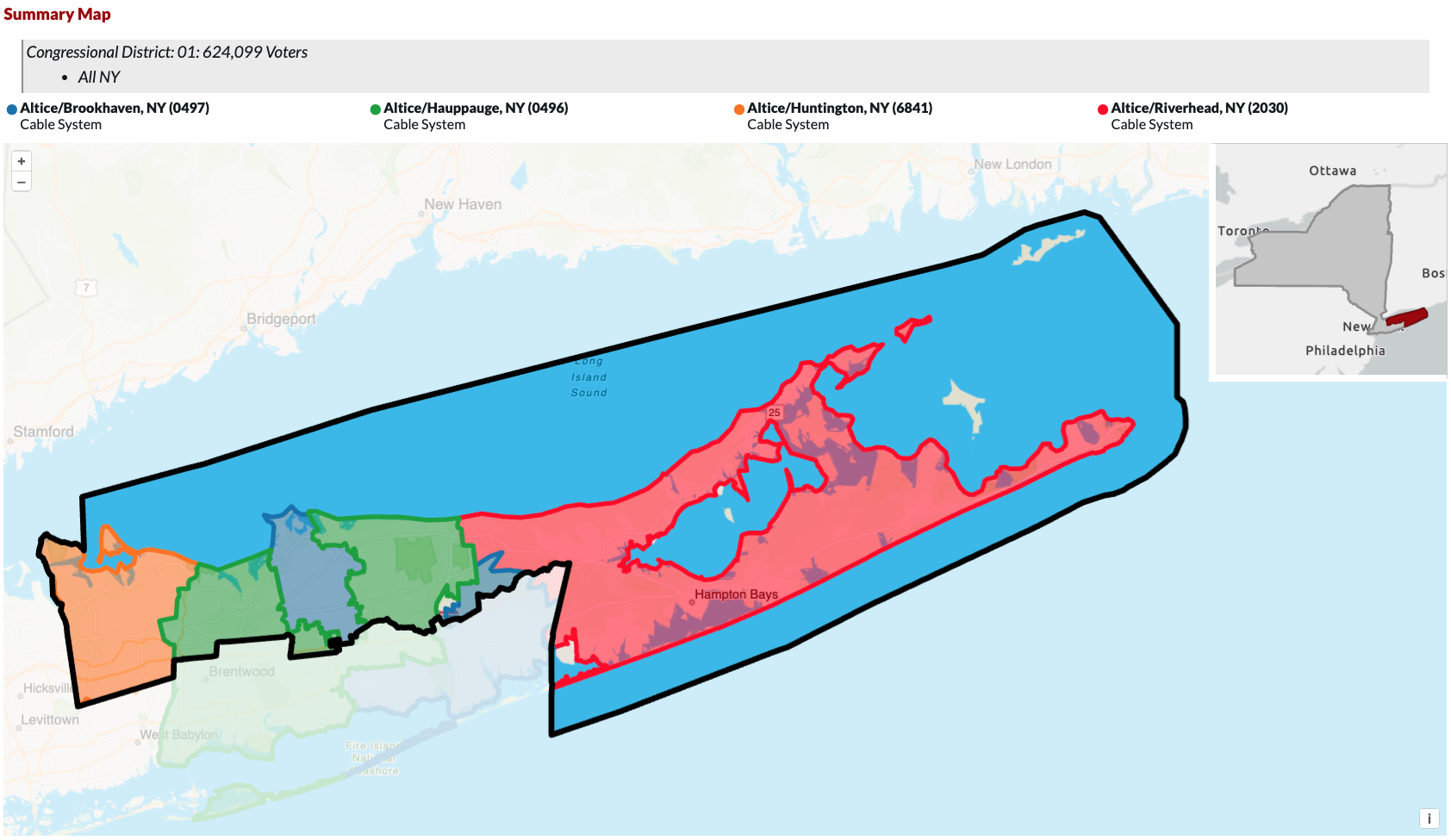
GIS
Interactive Report Builder
In this project, I developed an interactive GIS report generator. The preview linked below includes images from the live product, now actively used day-to-day by business professionals and salespersons.

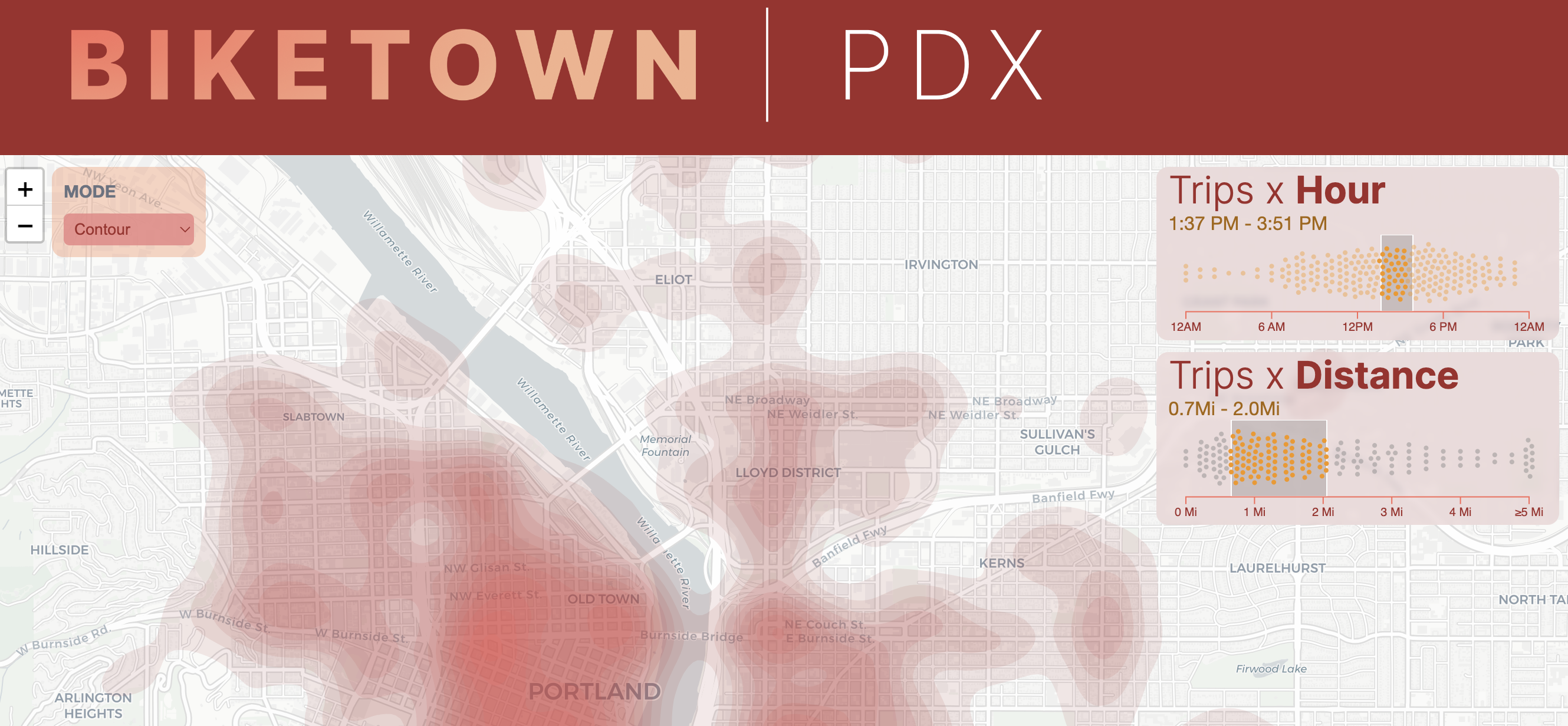
Biketown PDX
Interactive Trips Visualization
I used this project to gain experience using force simulation with D3.js and building maps with Leaflet. I turned 300k+ data points into a responsive, interactive page for exploring trends. Play around with the dynamic filters and various map modes!
